Avec un nombre toujours plus important d’appareils mobiles sur le marché, les internautes évoluant sur le Web via ces moyens grandit et la tendance ne fait que s’amplifier, si bien que Google va encore faire des changements pour favoriser les sites adaptés aux smartphones dans ses résultats de recherche. S’il existe des outils et de nombreux thèmes WordPress premium, certains hébergeurs comme 1&1 proposent même d’obtenir des réductions sur ceux-ci qui permettent d’adopter un responsive design et de voir son site répondre aux exigences techniques des appareils mobiles. Il vous faudra tout de même penser à certains critères de base pour obtenir un site parfait sur iPhone ou iPad. En voici les cinq principaux.

Prendre en compte les spécificités de l’appareil
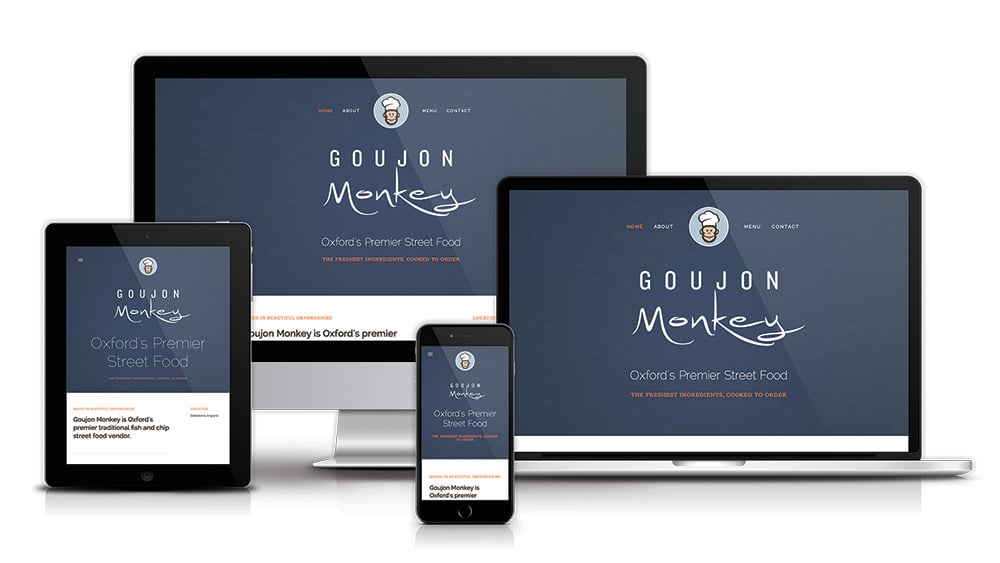
Un appareil mobile n’offre pas les mêmes possibilités qu’un ordinateur de par sa taille limitée, il faut donc la prendre en considération lors de la création de la version mobile de son site Web ! Si votre thème responsive devrait faire une grande part du travail en adaptant la mise en page aux critères de l’iPhone, il faut cependant se rappeler de quelques points importants :
- Il faut oublier la technologie Flash, trop lourde et non gérée par l’iPhone.
- Les pop-up et autres fenêtres sont dérangeantes pour l’utilisateur et souvent non adaptées aux mobiles.
- La connexion 3G est plus lente qu’une connexion Wi-Fi, votre version mobile devra donc être légère.
Intégrer les éléments pensés pour le mobile
Dans la même optique que pour le premier point, de nombreux éléments ergonomiques sont à prendre en considération et offrent une navigation bien plus fluide lorsque l’on construit la version mobile de son site Web. Adopter le menu déroulant hamburger permet par exemple de libérer de la place pour un meilleur affichage du contenu principal. Pensez également au fait que l’utilisateur navigue avec ses doigts et adaptez la taille de vos différents contenus cliquables en conséquence pour éviter tout clic intempestif.
Faire attention à son contenu
Le contenu doit lui aussi être optimisé. Tout d’abord, favorisez une police plus grosse afin de faciliter la lecture et offrir plus de confort, oubliez les différents effets de survols sur vos contenus cliquables et surtout, allez directement à l’essentiel. L’internaute mobile ne veut pas perdre de temps et souhaite pouvoir identifier facilement les informations qu’il vient chercher sur votre site. Celles-ci doivent donc être mises en avant sur mobile.
Faire attention aux temps de chargement
De par la connexion mobile qui, comme nous vous le disions, est souvent moins puissante qu’en Wi-Fi, les pages sont souvent plus longues à charger sur mobile si celles-ci ne sont pas optimisées. Pensez donc à les alléger en adaptant par exemple la taille et le poids de vos différents visuels. Il peut aussi être judicieux de seulement garder les différents contenus et médias gourmands en ressources pour la version desktop du site afin d’offrir une meilleure expérience à l’utilisateur mobile.
Penser pour un ensemble
Enfin, dernier point important : malgré les nombreuses modifications que demande un site mobile, faites tout de même en sorte que l’internaute mobile puisse obtenir une expérience enrichissante sur votre site mobile et complémentaire à celle sur desktop. Pour encore plus de news et d’informations utiles sur votre téléphone préféré, rendez-vous ici, sur notre rubrique qui lui est consacrée.






Laisser un commentaire